

#Js rich text editor how to
Now how to tell your editor to enforce that? And because your users asked you to, you want to allow optional captions for images. Lists should only nest 2 levels deep and only contain paragraphs. In the body you may want to allow headings up to level 3, paragraphs, images, bullet lists, and ordered lists. For instance, you may want to have exactly one title that can be annotated with italics, nothing else. The challengesĭefine a custom model: You want to exactly define how your document should look like. Below is an incomplete list of challenges you need to tackle. If you wanted to take control over how contentEditable behaves, you have to write your own code. Try setting contenteditable=true on a div HTML element and then copy & paste some content from a website and see what happens. And it’s a real mess, because by default the browser doesn’t restrict anything that goes into this element.

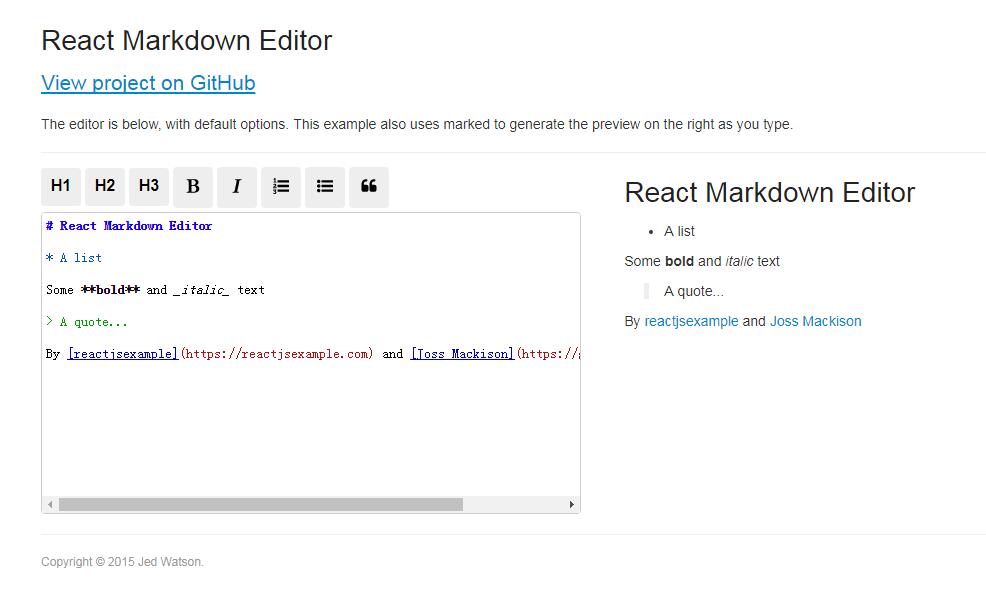
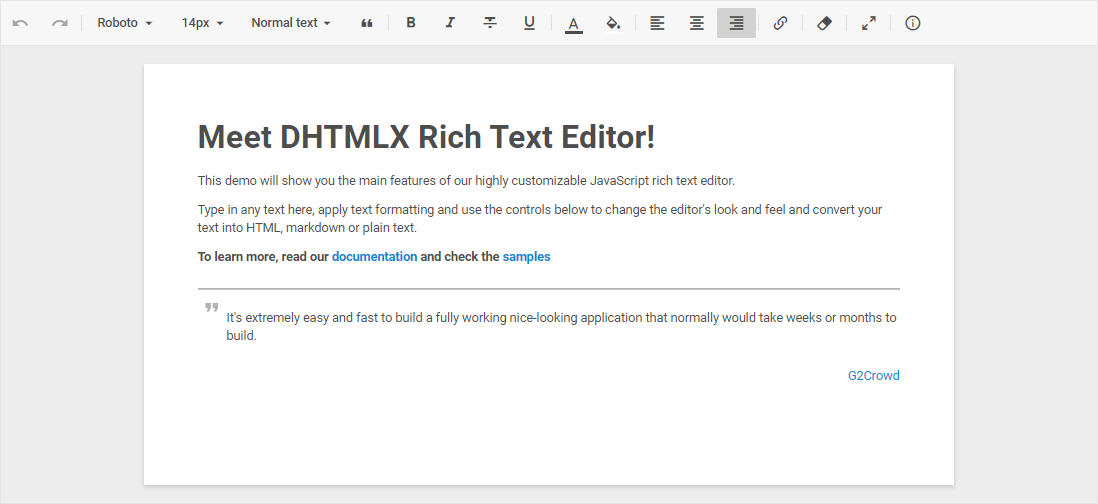
The best option you have to create your rich text editor is to build on top of the contentEditable element. I’d even predict that you’ll most likely fail to deliver an enjoyable editing experience for your users. If you’ve ever tried to include a custom rich text editor in your web application, you know it’s a rather difficult problem to solve. Since 2011 I’ve been spending a great junk of my time taming web browsers to behave correctly and predictably when editing rich text.


 0 kommentar(er)
0 kommentar(er)
